2017年10月後半、サイトデザインを大幅に変更しました。原型が大きく変わっているので、サイトの読み方について解説します。
2014年に「ワークアウトハッカー」をオープンして以来、デザインはそのままでした。
サイト内がごちゃごちゃしててわかりにくく、ずーっと変更したいと思っていたのですが、記事を書きたい気持ちのほうが上回り、放置してしまっていたんです・・・。
ですが今回、次のステップへ行くためにデザインを変更。ロゴも一新しました。
スマホで見ている人がほどんどなので、スマホ画面で解説しますね。
ヘッダーメニューからカテゴリを選べるように
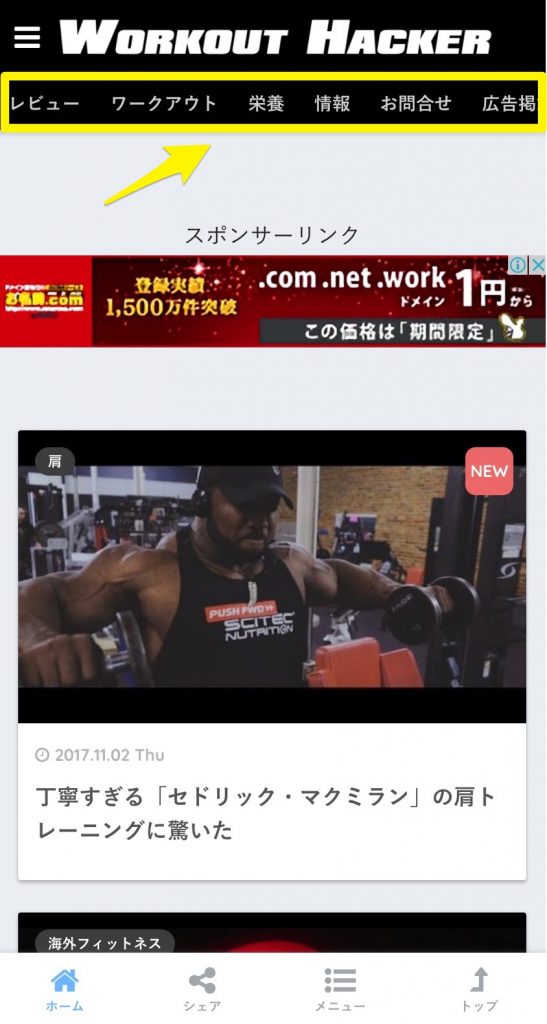
スマホでサイトを開くと、ロゴの下にカテゴリ一覧があります。ここからあなたが知りたい情報を探すことができます。

ここでは、大まかに分けて4つのカテゴリを表示しています。
- レビュー
サプリメントやトレーニンググッズ、書籍やDVDなどのレビュー - ワークアウト
各部位のトレーニングや、トレーニングプログラムなども - 栄養
食事、減量、増量についてのポイント - 情報
セール情報や国内外のフィットネス情報
カテゴリ数自体はもっと多いのですが、当サイトでもっとも読まれているカテゴリをスマホ画面上部に表示しています。
たとえば、「レビュー」をクリックすると次のような画面が出てきます。

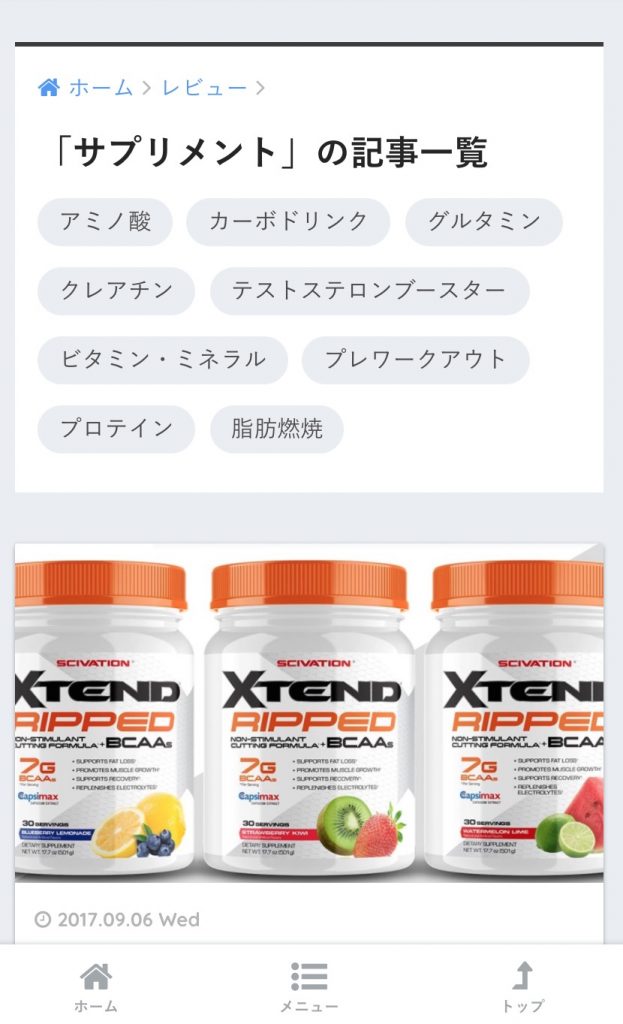
レビューのカテゴリページが表示されました。試しに「サプリのレビューまとめ」をクリックすると、

プロテインやクレアチンなど、サプリメントのジャンルに分けて記事を探すことができます。
「なんかいいクレアチンないかな?」
「効くビタミン・ミネラルを探してる」
といった場合は、それぞれのカテゴリをクリックしてレビュー記事を探してみてください。もしかしたら、あなたにピッタリなサプリが見つかるかもしれません。
なお、当サイトでは私が実際に一定期間試してみて、「自分の友達に自信を持ってオススメできる」サプリメントを中心にレビューしているので、あまりハズレはないと自負しています。
とはいえ、クレアチンやプレワークアウトサプリなど、人によって効きが違うタイプのサプリもあるので、そこら辺はご理解いただければ幸いです。
画面下部
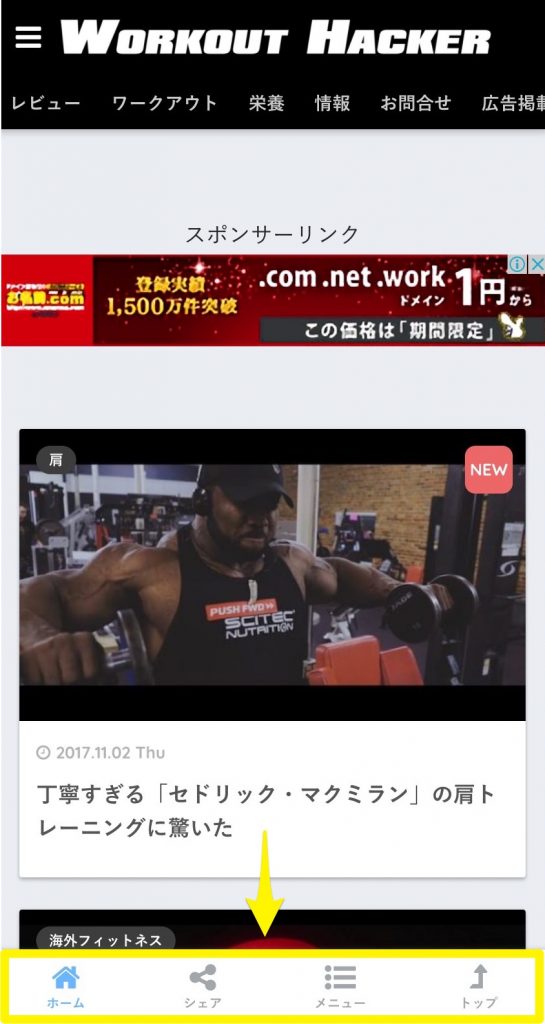
画面の下部に、次のようなボタンを設置しました。こちらはスマホ画面でしか表示されません。

これらのボタンの役割はこちら。
- ホーム:ホーム画面へ戻る
- シェア:ツイッターなどのSNSでシェアする
- メニュー:横からメニューが開く
- トップ:上へ戻る
SNSで簡単にシェア
シェアボタンを押すと、次のような画面が表示されます。

各SNSのボタンが表示されるので、「これは役に立った」と思ったら、ツイッターに投稿するなどしていただければ幸いです。友達にLINEでセール情報を知らせてあげるのも感謝されるかもしれないですね。
どこでもカテゴリを開けるように
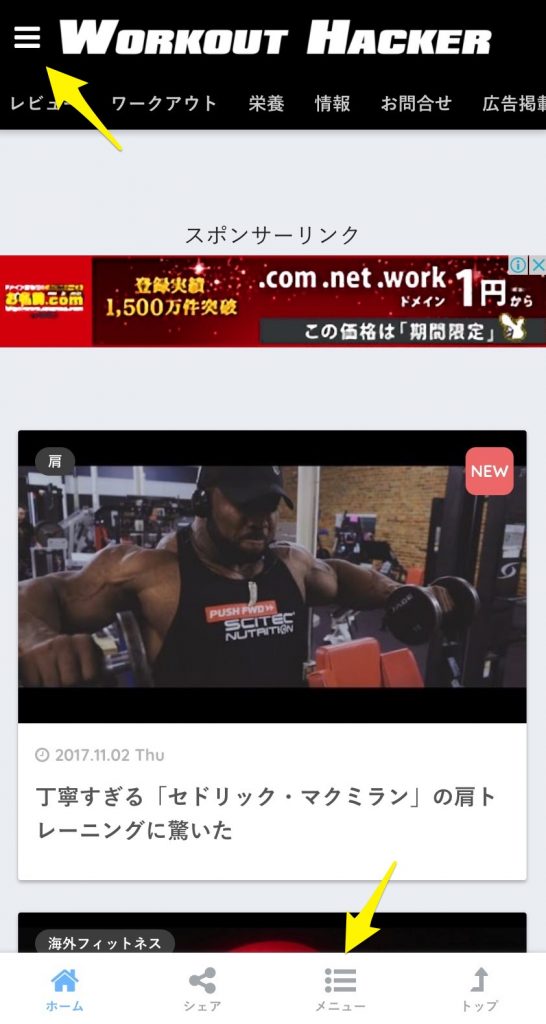
サイトのどこを見ていても、すぐにカテゴリや人気記事などの情報を見れるよう、2箇所にメニューボタンを設置しました。

実際に、メニューボタンを今押してみてください。次のような画面が現れます。

電車などに乗って片手でスマホを持っているときは、上のメニューボタンが使いやすいかもしれません。両手でスマホを持っているときは、下のボタンのほうがすぐに押せるかもしれませんね。
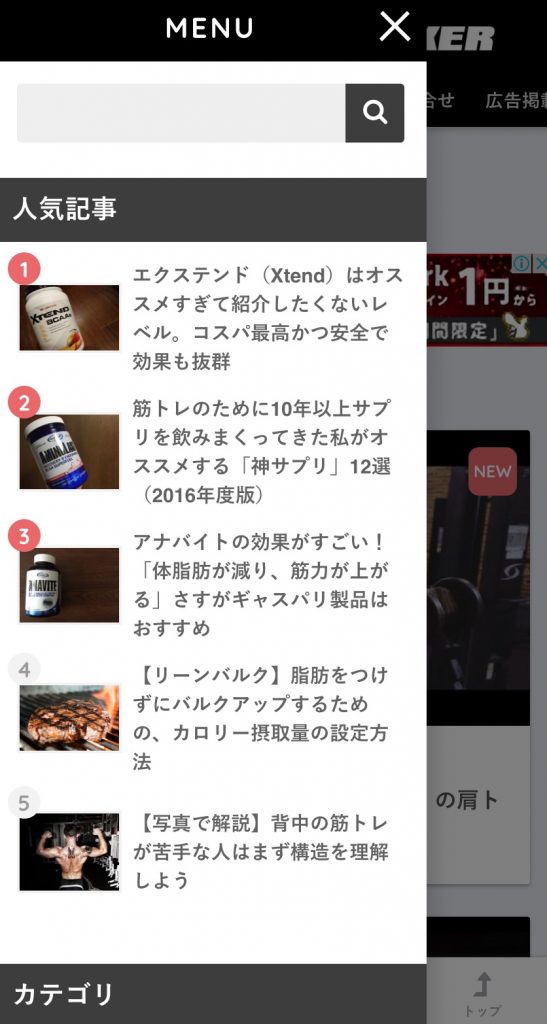
メニューが開くと、1番上には「検索窓」があります。当サイトはかなり多くの記事があるので、こちらで知りたいことを検索してみてください。うちはかなりマニアックなので、どこのサイトにも書いてない情報が見つかるかもしれません。
また、検索窓の下には当サイトの「人気記事ランキング」を設置しました。初めてサイトを訪れた方で、当サイトに興味を持っていただいた方はこちらを読んでいただければと思います。
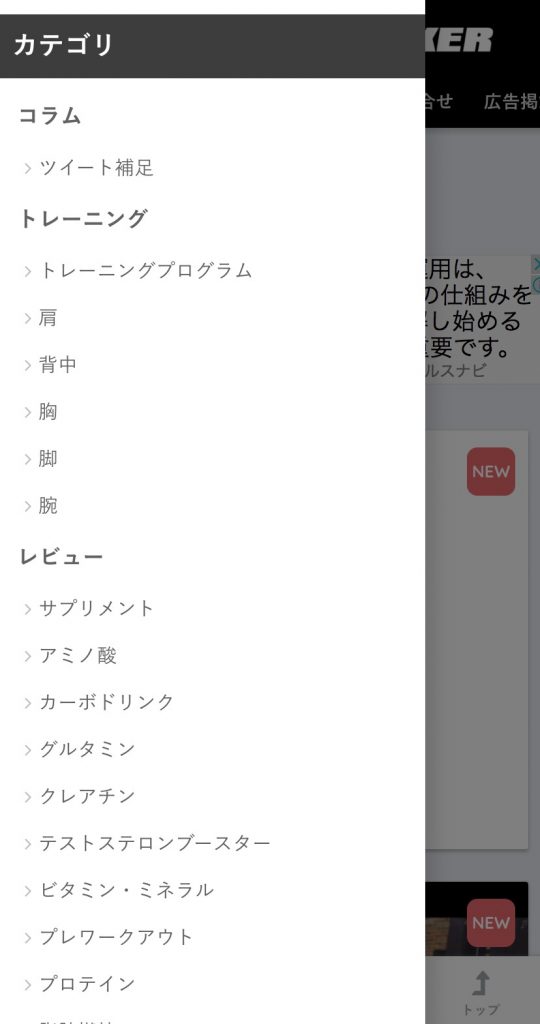
ランキングの下には当サイトの「カテゴリ」をすべて表記しています。

カテゴリすべてがリスト表示されているので、知りたい情報をすぐに見つけることができます。なお、サイト下部にもカテゴリは表示していますので、使いやすいほうをご利用ください。
基本的にワークアウトのコンテンツが多いのですが、たまに私の価値観やプライベート的なことも書きます。もし興味があれば、「コラム」を選択してください。手抜き記事を読むことができます(笑)
「タグ」を使って知りたいことを探そう
記事を読み終わり、「もうちょっとこのジャンルについて知りたいな」という場合は、次のような探し方もできます。

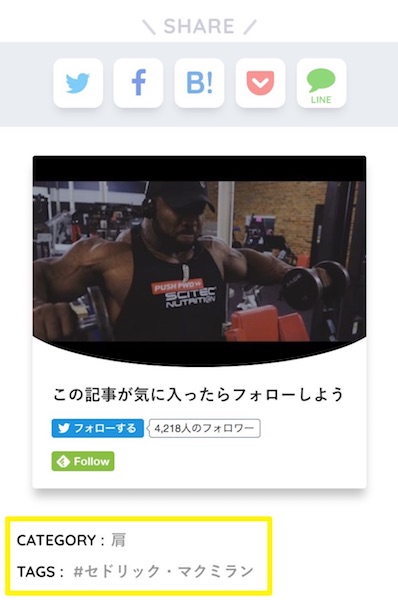
例えば、「丁寧すぎる「セドリック・マクミラン」の肩トレーニングに驚いた」という記事の下部には、「カテゴリ:肩」と「タグ:セドリック・マクミラン」と表記されています。
この記事を読み終わったときに「肩のトレーニングについて、もっと記事を探したい」と思ったらカテゴリの「肩」を選択してください。
また、「セドリック・マクミランの情報がもっと知りたいな」と思ったら、タグの「セドリック・マクミラン」をクリックしていただければ、彼についての記事を一覧で見ることができます。
レビュー系記事についても同じです。

こちらは「過度な興奮がなく、グッと集中力が増す。ギャスパリニュートリション「ハイパーアミノ」」という記事の下部です。
トレーニング系記事と同様に、「他のプレワークアウトサプリはあるかな?」と思ったらカテゴリの「プレワークアウト」をクリックしましょう。
また、「ギャスパリニュートリション(ブランド)のサプリは何か良いのないかな?」と思ったら、タグの「ギャスパリニュートリション」を選択してください。ギャスパリニュートリション系のレビューをすべて読むことができます。
スマホのホーム画面にショートカットを作る方法
記事更新のお知らせはツイッターやメルマガ、RSSリーダー(Feedly等)で受けることができます。
また、スマホのホーム画面に登録しておくとすぐにアクセスできるので便利です。
ここではiPhone、アンドロイドでホーム画面にウェブサイトのショートカットを作る方法を解説します。
解説といっても、やることは数クリックだけなので、簡単です。
iPhoneの場合
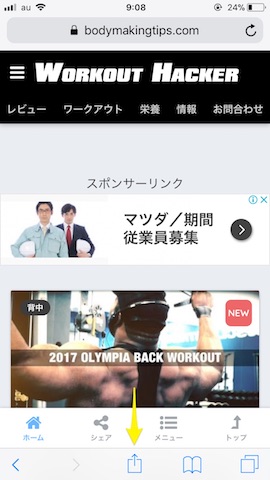
【手順1】Safariブラウザを使用し、中央のマークをクリック

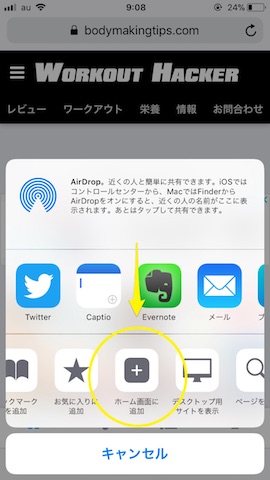
【手順2】色んなアイコンが表示されるので、「ホーム画面に追加」を選択

【手順3】名前を変更する画面がでてきますが、そのままでOKなので「追加」をクリック

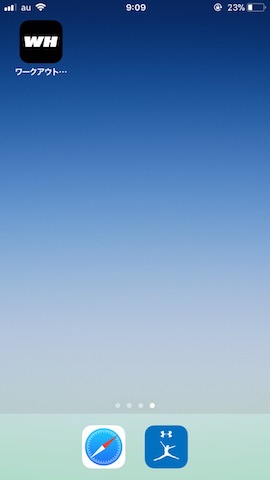
【完成】これだけでショートカット画面に登録されます。

アンドロイドの場合
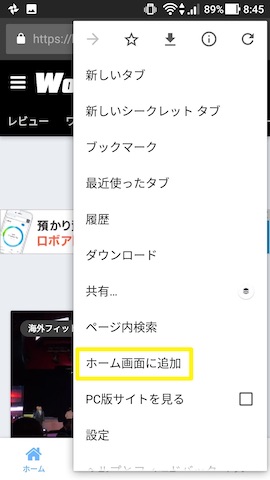
【手順1】サイトを開き、右上の「・・・」マークをクリック

【手順2】「ホーム画面に追加」をクリック

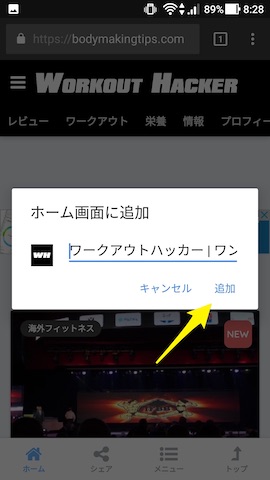
【手順3】名前はそのままで、「追加」を選択

【完成】ホーム画面にショートカットが作成されました
これからも変わっていきます
以上、「ワークアウトハッカーの読み方」でした。
まだまだ完璧ではないので、「知りたい情報をすぐに検索できる」ようにこれからも修正を続けていきます。
どうぞよろしくお願いいたします。
ここからは余談なので、他の記事を読みたい方は飛ばしてもらって構いません。
「ワークアウトハッカー」が生まれて約4年。
思い返せばいろいろありました。
実は、サイトオープン後の9ヶ月間は誰にもまったく読まれず、「もう辞めよう」と諦めかけた時期もありました。9ヶ月間、人に話しかけて無視され続けているようなものですから、正直言ってこの時期はキツかったです。
「俺は一体何のためにやってるんだ?」と自問自答の日々。
このサイトを作った理由は、私が「本気で筋肉を大きくしたい」のに、そのための情報が少なく、あったとしても専門用語ばかりでまったく理解できず、ストレスを感じたからです。
「だったら、自分で作ってやろう」と決意し、サイト作成に取り掛かりました。
とはいえ、ウェブサイトを作ったことなんてなく、知識も経験もゼロ。完全なド素人でした。
「サイト名、どうしよう・・・」と悩みに悩んで思いついた名前は「からだデザインラボ」
ダサい(笑)
なんとか作ったサイトはデザイン性などまったくありませんでしたが、とりあえず記事をアップできるようにはなりました。
不慣れでしたが、だんだんと記事を書くのにも慣れてきて、徐々にアクセスが増えました。そこで、サイト名を「ワークアウトハッカー」に変えたのです。
「からだデザインラボ時代から読んでますよ」とたまに言っていただけるのですが、それが私にはとても嬉しくて。だって、記事の内容もデザインも本当にひどかったですから(笑)
よく飽きずに読んでいただけてるなと感動します。
今回のアップデートで、人様に見てもらえるようなレベルまで、やっと到達できたんじゃないかなと感じています。
ですが、書きたいことやお届けしたい情報など、まだまだたくさんあります。ワークアウトハッカーはまだまだこれからです。理想の50%にも達していません。まだ30%くらいかな。サイト規模を大きくするために、組織化も検討中です。将来的には国境を超えたい。
サイトの他にも作りたいものがあるのですが、それはまたのお楽しみということで!今年中は厳しいかもしれませんが、2018年1月くらいには発表できるかな・・・。
というわけで、余談はここまで。
これからもコンセプトである「ワークアウトの情報をわかりやすく」をモットーに、粛々と運営していきます。
どうぞ、よろしくお願いいたします。