You have a lot of options when it comes to specifying colors in CSS.

Using hexadecimal (HEX) colors can sometimes be frustrating as you can’t easily tell what color it is (unless you’re a computer — or a wizard!). You may also experience a lot of difficulty in tweaking the HEX value to make the color a little lighter or darker, more saturated or less saturated.
RGB colors are a little bit easier to decipher, especially when looking at the alpha values. However, this color model is still not efficient or particularly intuitive when it comes to tweaking or modifying colors.
This is where HSL comes in. In this tutorial, you’ll learn what HSL is, its use cases, and why it stands out among other color models in CSS. We will cover:
Let’s jump right in!
HSL is an abbreviation for hue, saturation, and lightness. This color model is built around the RGB color wheel. The color’s transparency is represented by an optional alpha component, turning HSL into HSLA. Take a look at the syntax below:
Syntax: /* writing hsl with space-separated values */ hsl(hue saturation lightness) hsl(hue saturation lightness / alpha) /* writing hsl with comma-separated values */ hsl(hue, saturation, lightness) hsl(hue, saturation, lightness, alpha)
Let’s go over hue, saturation, and lightness, along with how each of these values is measured.
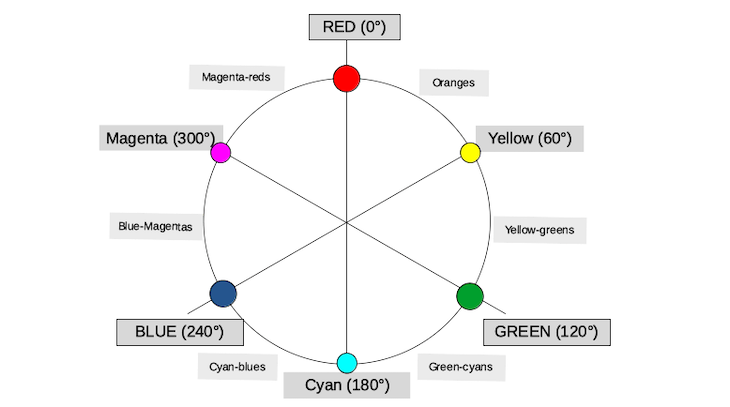
Hue measures the value of an angle on a color wheel, as shown in the image below from the MDN docs:

By default, hue is measured in degrees:
All other colors fall in between these values in an intuitive way. For example, orange — a secondary color that falls between red and yellow on the visible light spectrum — falls somewhere between 0 and 60 degrees, depending on the particular shade of orange you want.
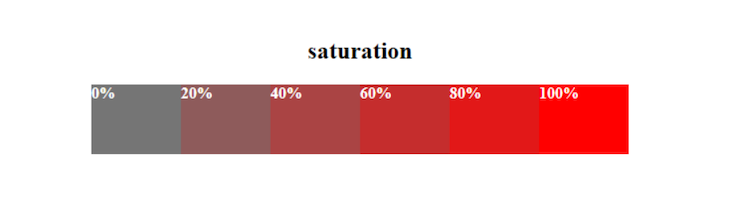
The intensity of a color can be described as saturation, which is measured by percentage value. Take a look at the image below, which demonstrates how different percentages of saturation for the color red may look:

As you can see, 0 percent saturation indicates a shade of gray, while a value of 100 percent indicates a fully saturated color in its most vibrant hue. Selecting a value between 10% and 100% is recommended so that users can see the color.
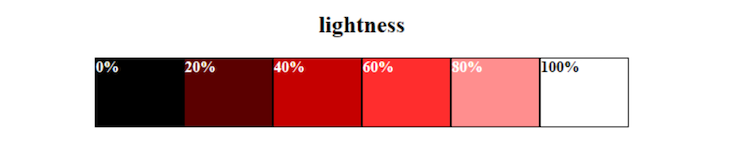
We can describe the lightness of a color as how much light you give to the color. Like saturation, the lightness in HSL is also measured by percentage. See how red can look with different levels of lightness:

0 percent lightness will appear black. 50 percent is neither light nor black; we can say this is neutral. 100 percent lightness will appear white therefore, It is preferable to select a value between 10 and 90 percent as this will enable us to see the base color.
To use HSL in CSS, we must specify the value each component will have.
Keep the syntax for HSL in mind; the first value supplied to HSL is the hue, followed by saturation, and finally, lightness. For example:
.box{
height: 70px;
width:70px;
background-color:hsl(211, 96%, 44%);
}
The result of the code above would be a shade of blue — indicated by our hue value of 211 — with 96% saturation and 44% lightness. We can also tweak the lightness to achieve a lighter version of our color.
Let’s go over some further examples and use cases of HSL in CSS.
Specifying HSL colors alongside CSS variables can be an excellent way to build a color scheme. For example, keeping the same hue and saturation values while changing the lightness value can give you an arrangement with variations of your chosen color i.e the higher the value of our lightness the lighter it’s going to be. This is one of the true powers of using the CSS variables alongside HSL
.root{
--primary-300:hsl(7, 82%, 83%);
--primary-400:hsl(7, 82%,63%);
--primary-500:hsl(7, 82%,43%);
--primary-550:hsl(7, 82%,33%);
--primary-600:hsl(7, 82%,23%);
// Neutral
--neutral-700:hsl(0,0%, 23%);
--neutral-400:hsl(0,0%,43%);
--neutral-200:hsl(0,0%,83%);
}
Here we are using CSS variables to arrange the different variations of our color red from the lightest version to the darkest version of our color. You may have noticed that we also added neutral versions by setting the saturation value to 0% and three variations of lightness.
The HSL color model comes in handy for hover effects on buttons, cards, and other elements. For example, we may need a component to appear darker when a user hovers over it, as shown in this Codepen:
See the Pen Button with hover effect by Temitope Oyedele (@oyedeletemitope)
on CodePen.
If you look at the CSS code for this example, you’ll see that the hue and saturation for the button are the same regardless of the hover state. The only difference is that we set the color to a darker version by decreasing the percentage of lightness, giving us a very nice hover effect.
We could use the HSL for a gradient effect by mixing a color alongside its lighter version, helping us create a smooth transition between them:
See the Pen Light to dark red gradient by Temitope Oyedele (@oyedeletemitope)
on CodePen.
If you take a look at the CSS code in the above Codepen, you’ll notice we are merging two versions of the same color — a lighter version and a darker one — to help us achieve a nice linear gradient. This gradient effect fades out to the lighter version from the darker version.
To get a component’s opacity, we’ll have to use the alpha notation, so HSL becomes HSLA.
The alpha notation represents a value that can be either a number or a percentage that specifies the opacity for a color. By specifying the opacity, we determine how transparent a color or object should be:
See the Pen Transparent red square by Temitope Oyedele (@oyedeletemitope)
on CodePen.
If you look at the CSS code in the Codepen above, you’ll notice we set the opacity to 0.473.
When including an alpha component to change the transparency of your color, you would add a percent value or number between 0 and 1. The number 1.0 corresponds to 100 percent and indicates full opacity, while 0.0 corresponds to 0 percent and means complete transparency.
It is best to set your alpha value to a number greater than 0.0 to achieve your desired transparency effect.
We can create a lovely color palette by changing the hue value to get different colors and changing the lightness value to get variations of those colors:
See the Pen Color palette with hue-changing slider by Temitope Oyedele (@oyedeletemitope)
on CodePen.
If you take a look at the CSS code for this example in Codepen, you’ll notice we are using the HSL notation to give our color different lightness values to create different shades of the color.
Meanwhile, the slider is responsible for changing the hue value. Whenever we adjust the slider, a different color appears, displayed in different shades thanks to the variance in lightness values.
As I mentioned, you have various options for specifying color in CSS. So, what sets HSL apart from the rest?
One of the most significant advantages of HSL is its readability. You don’t have to spend much time learning how to interpret HSL code, unlike HEX code. For example, try to guess the color of this code by looking at it:
/*hex*/ #00aaff;
Can you guess the color? The answer is almost definitely no. Furthermore, if you changed even one character in this string, it would be hard to guess whether the result is a brighter, darker, or completely different color.
HEX values are said to be machine-readable, unlike the HSL, which is readable by humans. But with HSL, we could decipher what color is being shown in the code, whether it is saturated or not, light or dark.
Not only is HSL much more intuitive to read — as it can be understood by humans better and faster than other color models — but it also makes modifying colors much easier.
For example, let’s compare HSL and RGB. Imagining an HSL color is much more straightforward than imagining an RGB color, as we can specify the color we want using the hue value.
As a result, while adjusting an HSL color is fairly simple, it can be challenging to adjust RGB colors without using a tool like a color picker. We’d have to guess the correct red, green, and blue values to get the desired result.
Consider the hover effect example in the earlier section. All we did was change one value to get a slightly darker version. If we were to use HEX or RGB colors, we would have faced some difficulties or had to use a color picker or some other tool.
In this tutorial, we discussed HSL and how to use it in CSS with some examples. We also discussed how HSL stands out when compared to RGB and HEX colors.
The HSL color model is a powerful tool when utilized correctly, as it makes the process of choosing and changing colors more intuitive. Even better, you don’t have to be a pro to start using it!
Get started with using HSL in CSS. Or, if you’re interested, explore some of the new CSS color functions in CSS Color Module Level 5.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — start monitoring for free.

Mutative processes data with better performance than both Immer and native reducers. Let’s compare these data handling options in React.

Radix UI is quickly rising in popularity and has become an excellent go-to solution for building modern design systems and websites.

In this article, we’ll explore CSS cascade layers — and, specifically, the revert-layer keyword — to help you refine your styling strategy.

Nushell is a modern, performant, extensible shell built with Rust. Explore its pros, cons, and how to install and get started with it.
One Reply to "Using HSL colors in CSS"
Great article!
One point of discussion for me would be, if it would time to use the latest HSL syntax here instead. Based on the MDN reference’s browser comp table, all browsers support the newer alpha parameter and space separated syntax since 2020. And you already showed it under “What is HSL?”.
Examples without transparency could be quickly changed to `hsl(211 96% 44%)`. “Adjusting transparency with HSLA” could then be shortened to “Adjusting transparency” and it’s CSS example from `background:hsla(11, 50%,50%, 0.473);` to `background: hsl(11 50% 50% / 0.473);`
And a nitpick: “Cyan: 120 degrees” should be “Cyan: 180 degrees”.
What do you think?