前回の記事で、JavaScriptコードを貼り付けてExcelワークブックをWebページに埋め込むところまで確認しました。
今回はいよいよ貼り付けたブックをJavaScriptで操作してみます。
まずは習うより慣れろということで、サンプルページ「Read formatted value from selected cell」のコードをほぼそのまま使ってみます。
<input type="button" value="クリックしてください。" onclick="execute();"></input>
<script type="text/javascript" src="http://r.office.microsoft.com/r/rlidExcelWLJS?v=1&kip=1"></script>
<script type="text/javascript">
// run the Excel load handler on page load
if (window.attachEvent) {
window.attachEvent("onload", loadEwaOnPageLoad);
} else {
window.addEventListener("DOMContentLoaded", loadEwaOnPageLoad, false);
}
function loadEwaOnPageLoad() {
var fileToken = "SD92A165759188B352!264/-7880906317294423214/";
var props = {
item: "'Sheet1'!A1:C3",
uiOptions: {
showDownloadButton: false,
showGridlines: false,
selectedCell: "'Sheet1'!B2",
showParametersTaskPane: false
},
interactivityOptions: {
allowTypingAndFormulaEntry: false,
allowParameterModification: false,
allowSorting: false,
allowFiltering: false,
allowPivotTableInteractivity: false
}
};
Ewa.EwaControl.loadEwaAsync(fileToken, "myExcelDiv", props, onEwaLoaded);
}
function onEwaLoaded() {
//document.getElementById("loadingdiv").style.display = "none";
}
// This sample gets the value in the highlighted cell.
// Try clicking on different cells then running the sample.
function execute() {
// Get unformatted range values (getValuesAsync(1,...) where 1 = Ewa.ValuesFormat.Formatted)
ewa.getActiveWorkbook().getActiveCell().getValuesAsync(1, getRangeValues, null);
}
function getRangeValues(asyncResult) {
// Get the value from asyncResult if the asynchronous operation was successful.
if (asyncResult.getCode() == 0) {
// Get the value in active cell (located at row 0, column 0 of the
// range which consists of a single cell (the "active cell")).
alert("Result: " + asyncResult.getReturnValue()[0][0]);
} else {
alert("Operation failed with error message " + asyncResult.getDescription() + ".");
}
}
</script>
<div id="myExcelDiv" style="width: 300px; height: 100px"></div>
・・・「クリックしてください。」ボタンをクリックしても動作しません。
やはり最初から上手くはいかないですね・・・。
「Read formatted value from selected cell」のサンプルは、ボタンをクリック(executeを実行)するとアクティブセルの値をalertで表示する、というものですが、上記コードはどうやらexecute関数が上手く動作していないようです。
そこでexecute関数の中身を見てみると次のようになっています。
ewa.getActiveWorkbook().getActiveCell().getValuesAsync(1, getRangeValues, null);
これを見ると、
1. ewa(オブジェクト?)のgetActiveWorkbookメソッドでアクティブなワークブックを取得
2. 1.で取得したワークブックオブジェクトのgetActiveCellメソッドでアクティブなセルを取得
3. 2.で取得したセル(Range?)オブジェクトのgetValuesAsyncメソッドでセルの値を取得
というような動作をするのではないかと推測できますが、そもそもこの「ewa」というのはどこから来ているのか?
サンプルコード中にはそれっぽい記述はありません。
仕方が無いので「getActiveWorkbook」メソッドを手がかりにMSDNのリファレンスを調べてみると、ちゃんと記述がありました。
function ewaApplicationReady()
{
// Get a reference to the EWA.
ewa = Ewa.EwaControl.getInstances().getItem(0);
// Display the Workbook path.
alert(ewa.getActiveWorkbook().getWorkbookPath());
}
「Ewa.EwaControl.getActiveWorkbook()」より
「ewa = Ewa.EwaControl.getInstances().getItem(0);」、この部分でEwa.EwaControlオブジェクトを取得(EWA(Excel Web Access) Web パーツへの参照を取得)しておかないといけなかったわけですね。
それでは改めてコードを貼り付け、「クリックしてください。」ボタンをクリックしてみます。
<input type="button" value="クリックしてください。" onclick="execute();"></input>
<script type="text/javascript" src="http://r.office.microsoft.com/r/rlidExcelWLJS?v=1&kip=1"></script>
<script type="text/javascript">
// run the Excel load handler on page load
if (window.attachEvent) {
window.attachEvent("onload", loadEwaOnPageLoad);
} else {
window.addEventListener("DOMContentLoaded", loadEwaOnPageLoad, false);
}
function loadEwaOnPageLoad() {
var fileToken = "SD92A165759188B352!264/-7880906317294423214/";
var props = {
item: "'Sheet1'!A1:C3",
uiOptions: {
showDownloadButton: false,
showGridlines: false,
selectedCell: "'Sheet1'!B2",
showParametersTaskPane: false
},
interactivityOptions: {
allowTypingAndFormulaEntry: false,
allowParameterModification: false,
allowSorting: false,
allowFiltering: false,
allowPivotTableInteractivity: false
}
};
Ewa.EwaControl.loadEwaAsync(fileToken, "myExcelDiv", props, onEwaLoaded);
}
function onEwaLoaded() {
//document.getElementById("loadingdiv").style.display = "none";
}
// This sample gets the value in the highlighted cell.
// Try clicking on different cells then running the sample.
function execute() {
ewa = Ewa.EwaControl.getInstances().getItem(0);
// Get unformatted range values (getValuesAsync(1,...) where 1 = Ewa.ValuesFormat.Formatted)
ewa.getActiveWorkbook().getActiveCell().getValuesAsync(1, getRangeValues, null);
}
function getRangeValues(asyncResult) {
// Get the value from asyncResult if the asynchronous operation was successful.
if (asyncResult.getCode() == 0) {
// Get the value in active cell (located at row 0, column 0 of the
// range which consists of a single cell (the "active cell")).
alert("Result: " + asyncResult.getReturnValue()[0][0]);
} else {
alert("Operation failed with error message " + asyncResult.getDescription() + ".");
}
}
</script>
<div id="myExcelDiv" style="width: 300px; height: 100px"></div>
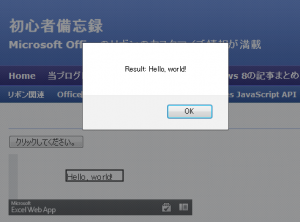
alertでアクティブセルの値「Hello, world!」が表示され、今度は上手くいきました。
これで何となくJavaScriptによるブック操作が掴めてきました。


















この記事へのコメントはありません。