 Do you realize we spend more time talking about the web then understanding how the main tool we use to access the web works? I think we take the web browser for granted.
Do you realize we spend more time talking about the web then understanding how the main tool we use to access the web works? I think we take the web browser for granted.
Without it, you wouldn’t be able to watch all those YouTube videos. You wouldn’t be able to let the world know what you had to eat for lunch on Facebook, or tweet out a hashtag for the latest global silliness. You wouldn’t be able to experience Caterday every weekend. You wouldn’t be able to file your taxes online, find a new home, look for a job, take classes, get a map to a location, or access your email. You wouldn’t be able to hangout on Google Hangouts or Skype, Jabber, or Viber with friends and family around the world. You wouldn’t be able to “google it” to find the answer to the question. You also wouldn’t be able to blog.
The web browser is our gateway to the web, the door through which we virtually walk to discover the world around us.
Many say the web is the great democratizer, allowing anyone with an Internet connection access to the world’s collective knowledge. I say it is the web browser. Without it, that access would be constrained to email or code based requests to databases.
The web browser is a graphical interface on the world of the web, allowing us to see and experience the data. And it is all data, a collection of pixels displaying fonts, colors, images, video, and the web browser converts it into a readable and accessible format for the human experience.
Web Browsers Translate the Virtual and Digital to Readable Content
The purpose of Lorelle’s WordPress School is to teach you WordPress from the inside out. We’ve spent the first part of this educational series teaching you the basics of WordPress, helping you understand how the content features work, publishing posts, styling and structuring those pots, creating links, adding images, video, and starting to customize the look and feel of your site.
Why are the words here italic? How does each word or letter change from the normal font to the italic emphasis?
The web designer or developer would tell you that it is because the words are wrapped with an HTML tag called <em> (formerly <i>). They’d explain how the CSS sets the style for how the HTML tag changes the font to slanted. That’s true, but there is so much more to it.
The CSS sets the style, but it is the web browser that interprets the instructions and generates them to look that way. It literally translates the code into something you see based upon the document type, language, and other data including the web specifications and standards. The emphasis goes beyond changing the intention of the words. According to the HTML — Living Standard:
The i [em] element represents a span of text in an alternate voice or mood, or otherwise offset from the normal prose in a manner indicating a different quality of text, such as a taxonomic designation, a technical term, an idiomatic phrase from another language, a thought, or a ship name in Western texts.
In other languages, <strong> and <em> may change the characters thus the meaning of the words as the emphasis represents meaning not just the look of the words. How does that happen? Through the translation of the web browser of the code to readable content.
The History of the Web Browser: How We Got to Now
When Tim Berners-Lee and his team came up with the concept and implementation of the World Wide Web, HTTP, and HTML protocols, they were determined to find a way of breaking down the barriers for communication and data sharing. To make the code readable, in the simplest of terms, he created the world’s first web browser in 1990.
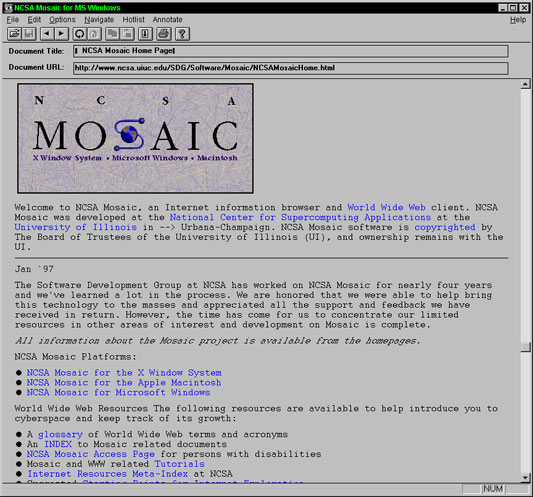
A web browser interprets the code to display a web page, the images, links, words, structure, all the data and visual elements. The first browsers were very simple, displaying the words much like you see on a word processor or email with links highlighted by color to indicate a clickable action that would take the user to another web page. Marc Andreessen took web browsers further with the development of Mosaic in 1993, the first web browser I ever used, adding a more graphical interface. His company, Netscape, became the first world leader in web browsers, and changed the face of how we relate and communicate with the web.
In those early years, the web browser was designed to resemble a word processor. You could view and edit the web page you were reading. It didn’t take long for the concept of freely editing a web page that needed no editing to motivate the developers to remove that functionality and restrict it to what would become web design and development tools for web page creation.
Microsoft was determined to get into the web game and released Internet Explorer in 1995. The blue E became an international symbol as Microsoft integrated IE into their operating system, creating a global brand but also many lawsuits as the world tried to cope with the concept of an integrated software and web seamless experience, something consumers are demanding today. Microsoft’s attempts at a web browser were mixed, including receiving the honorable mention of worst tech products of all time for Internet Explorer version 6.0 that took five years to update to a better and more stable version, driving many savvy web users away. Twenty years later this month, Microsoft announced they are retiring Internet Explorer and replacing it with an integrated web-experience in the operating system, much as Google has done with their Chrome and Android products.
Twenty years. Actually, twenty-five years of the web. Think about that. Seriously.
In only 25 years, our adoption – shall I say dependence as in addiction? – to the web is all consuming. We have an umbilical cord to the web through our desktop computers, laptops, tablets, phones, ears, eyes, and under the skin. It is literally everywhere, and humans are doing all kinds of things to it. And all of that access is through the web browser.
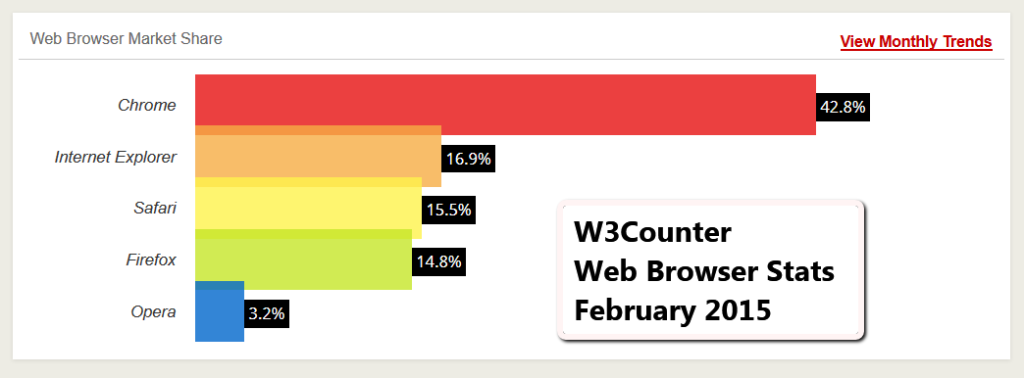
Today’s most popular web browsers, still punching it out in the marketplace, according to W3Counter: Global Web Stats sample of over 82,000 websites are:
- Chrome
- Internet Explorer
- Safari
- Firefox
- Opera
The top three contenders, Chrome, Firefox, and Internet Explorer, battle often for the top three spots, dancing up and down from month to month, though Safari is fighting for their market share. These numbers are inclusive of all the various versions of each web browser, including old and archaic versions that should no longer be used. Anticipate some interesting shifts as Microsoft moves forward with their new browser experience.
What Would Your Site Look Like in 1993?
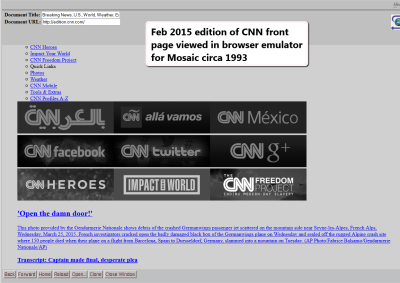
Using a Browser Emulator, you can enter the address of your site and see what it would look like over the past 20 years of web browsers.JavaScript is required. Click the browser names in the image under the words “Browser Emulator” and a popup window will appear, or select from:
- Line-mode browser (circa 1992)
- NCSA Mosaic (1993)
- Mosaic Netscape (1994)
- Netscape Navigator (1995)
- Lynx (See also the Lynx Web Browser)
- Internet Explorer 2.0 (1995)
- HotJava (1995)
To view your own site as it would be displayed in one of these browsers from the past, look for instructions on how to use it or look for Open, Go to or another button or form and click it to enter in your site’s address. Not all sites are readable. I used CNN’s front page in my example.
The Lynx web browser continues to be developed today and is used by many web designers, developers, and SEO experts to literally see what a search engine sees when they visit a website, stripping away all of the pretty. It also provides a perspective on how someone physically impaired may see, hear, or view a web page through assistive devices, in addition to other uses for server and computer system management.
Experiment with these browser emulators to see how your test site or another site would look in these different browsers and see how far web browsers have come today.
Why Do I Need to Know About Web Browsers for WordPress?
Can I Install More Than One Web Browser?
 Web browsers are software or apps and you may install as many as you wish on your computer, tablet, or phone. Some web browsers will only work on specific operating systems such as Safari which is no longer available for Windows.
Web browsers are software or apps and you may install as many as you wish on your computer, tablet, or phone. Some web browsers will only work on specific operating systems such as Safari which is no longer available for Windows.
It is a good idea to have multiple browsers installed as we go forward in the class for testing. At a minimum, they should be Internet Explorer, Firefox, Chrome, and Safari for Mac Users.
Ensure that all of them are updated.
When you first learned how to write, any big piece of paper with lines on it and a big pencil or crayon would do the job of forming those shapes into something readable. As you developed your writing skills over time and experience, you came to appreciate the tools you use to form those shapes for communication. You invested in pens and pencils to experience their form and function. By the time you reached your later teens to college age, you became a pencil or pen person, confident in your writing tool choices. Then you started to notice the nuances. This pen felt better in your hand. The nib of this one makes a finer line, this one doesn’t break or leak as often. You started paying closer attention to the paper you wrote upon, choosing a specific notebook or sheet shape and size, texture, color…
We usually use the browser that comes with our computer’s operating system or setup and think nothing of trying another one. Think of the browser as your pen and paper. The more skilled you become at this web experience, the more you want to choose the right tool for the right job.
Currently, the right tool for the right job in web design, development, and WordPress is Firefox and Chrome.
Without going into more history and web dev trauma, let me sum up the reasons why simply.
- Web Standards: In the early years of web development, each browser had its own way of displaying the same web page. Standardization was developed by Tim Berners-Lee and the World Wide Web Consortium (W3C) to create a “consensus-based process to develop high-quality standards” based upon a community effort. Unfortunately, it took years for Internet Explorer and other web browsers to comply with such standards, forcing web developers and designers to design for non-standard browsers as well as compliant browsers. Firefox and Chrome have led the field in compliance.
- Tools: A web browser is a tool, your gateway to the web. You also have the ability to add additional features and functionality to browser to make designing, developing, and blogging with WordPress even easier through add-ons, extensions, bookmarklets, and other scripts and tools. Firefox leads the other browsers in the extensive range of web development tools, with Chrome quickly catching up.
- Free and Open Source: Mozilla Firefox and Google Chrome are community driven, much like WordPress, rather than proprietary and corporate driven. Like WordPress, Firefox and Chrome are free and open-source, supported by The Mozilla Foundation and The Chromium Projects.
- Operating System Agnostic: Firefox and Chrome work in any operating system including mobile. While the mobile interface is more limited, the desktop versions are basically the same across operating systems, allowing a uniform experience for students and educators.
- Security, Maintenance, and Improvements: While most web browser developers are working hard to keep their web browsers updated, secure, and evolving as the web evolves, Firefox and Chrome have huge teams working hard to stay ahead of the hacker game as much as possible, and are currently very determined to improve their products and services in the shifting web market, often more so others.
Did you know that there are browser extensions and add-ons to help you use WordPress better? Chrome features about 20 or less. Firefox offers dozens, and there are even browser scripts available to improve your WordPress experience that are browser agnostic…ah, so much to learn.
For this course, I will be mostly focusing on Firefox as it has the widest range of features to enhance your WordPress experience, adding Chrome options when available.
Now that you have a basic overview of the importance of web browsers, the next tutorials will feature techniques and tips to help you learn how to use the web browser better, faster, and with greater ease for all you do on the web as well as with WordPress.
Assignment
 Your assignment for this tutorial is to install the web browsers mentioned in this article. For your convenience, these are the download links for the free web browsers.
Your assignment for this tutorial is to install the web browsers mentioned in this article. For your convenience, these are the download links for the free web browsers.
If you already have them installed, start them and ensure they are updated. Updates happen automatically or through the Help menu. You are required to have the latest update to continue forward for your own security and protection. Please do not assume that because you are using Mac or some great firewall or Internet defense software you are protected. The tools you use on the web must be updated as well.
Once you have the browsers installed, enter the front page link of your test site in each browser and compare the look and feel of the site’s design, fonts, layout, colors, etc., in each browser. Do they look the same? Are they different? How?
Experiment with the browser emulator mentioned above. How does your site look in these different browsers from the past?
Join us for a discussion on this in the WordPress School Google+ Community. What browsers do to well-crafted web designs is actually a fascinating and frustrating subject.
This is a tutorial from Lorelle’s WordPress School. For more information, and to join this free, year-long, online WordPress School, see:
- Lorelle’s WordPress School Introduction
- Lorelle’s WordPress School Description
- WordPress School Tutorials List
- WordPress School Google+ Community
- WordPress Publishing Checklist
- How to Give Feedback and Criticism


































2 Comments
I am old, I remember Mosaic in full detail. Ahhhh
It’s about twenty years old…so you are only 21. Not that old! 😀
5 Trackbacks/Pingbacks
[…] we’ve been covering the web browser, your gateway to the web and WordPress. So far in this Web Browser Guide series we’ve covered some web browser history, keyboard and mouse shortcuts, browser tabs, and […]
[…] WordPress School: Web Browsers […]
[…] at them in the code. Doesn’t mean it is right, deprecated, or totally wrong. The goal of the web browser is to display content on a web page. So remember, just because it looks right on the web page doesn’t mean it is […]
[…] your tools. Know how all this stuff works. Learn how to use your web browser and how the most popular ones work. Learn basic HTML. I’ve got a week series of lessons to […]
[…] mind maps, graphic programs (PhotoShop or PaintShop Pro), and most of all, learn how to use your web browser as that is the gateway to the web and the most often used and least understood piece of software on […]